Overview
Year: April 2024
Role: UX Researcher, UI designer
Toolkit: Figma, Adobe CC, FigJam, Pencil and paper


Background
Veracruz All Natural is the most popular taqueria in Austin and all of South Texas. Known for their authentic Mexican cuisine and traditional-style dishes, they have become one of the most successful restaurants in the country. What began as a food truck in East Austin, started by two immigrant sisters from Mexico, has now expanded to seven locations in Austin and Round Rock, Texas.
Target Audiences
When the sisters started Veracruz 16 years ago, their main customer base comprised low-income earners. However, with multiple features in The New York Times and Forbes, along with numerous awards, their customer base has shifted to middle and upper-class clientele. It is surprising to see that such a successful brand, located in a tech-savvy city like Austin, has a poorly designed website.
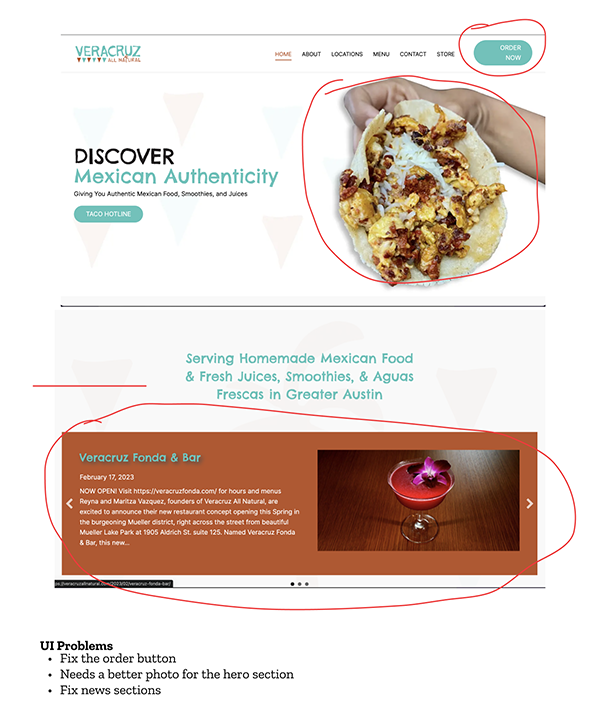
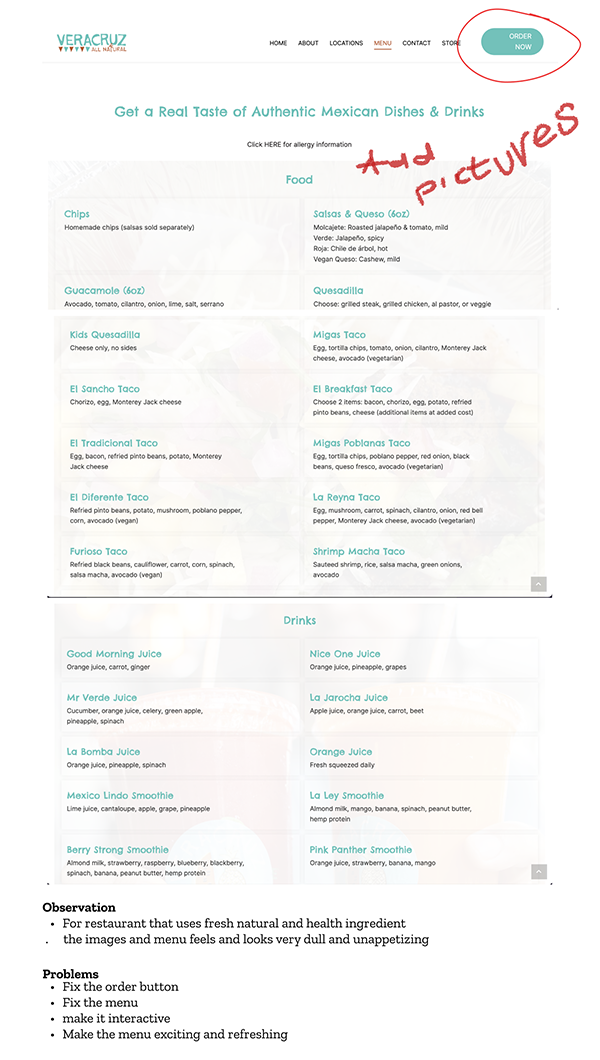
The current website?
I wanted to get a clear picture of what both returning and new customers think about my current website
I visited three locations in Austin and showed the website to five customers at each location.
Findings
Of the 15 people I surveyed, 4 were out-of-state customers visiting for the first time. They did not order online but admitted that the website needs significant improvement. They mentioned that they wouldn't have visited if the restaurant hadn't been highly recommended.
11 are residents of Austin. Out of these, 10 are regular users of the website and, despite being accustomed to its poor design, admitted that it would be nice to see improvements.
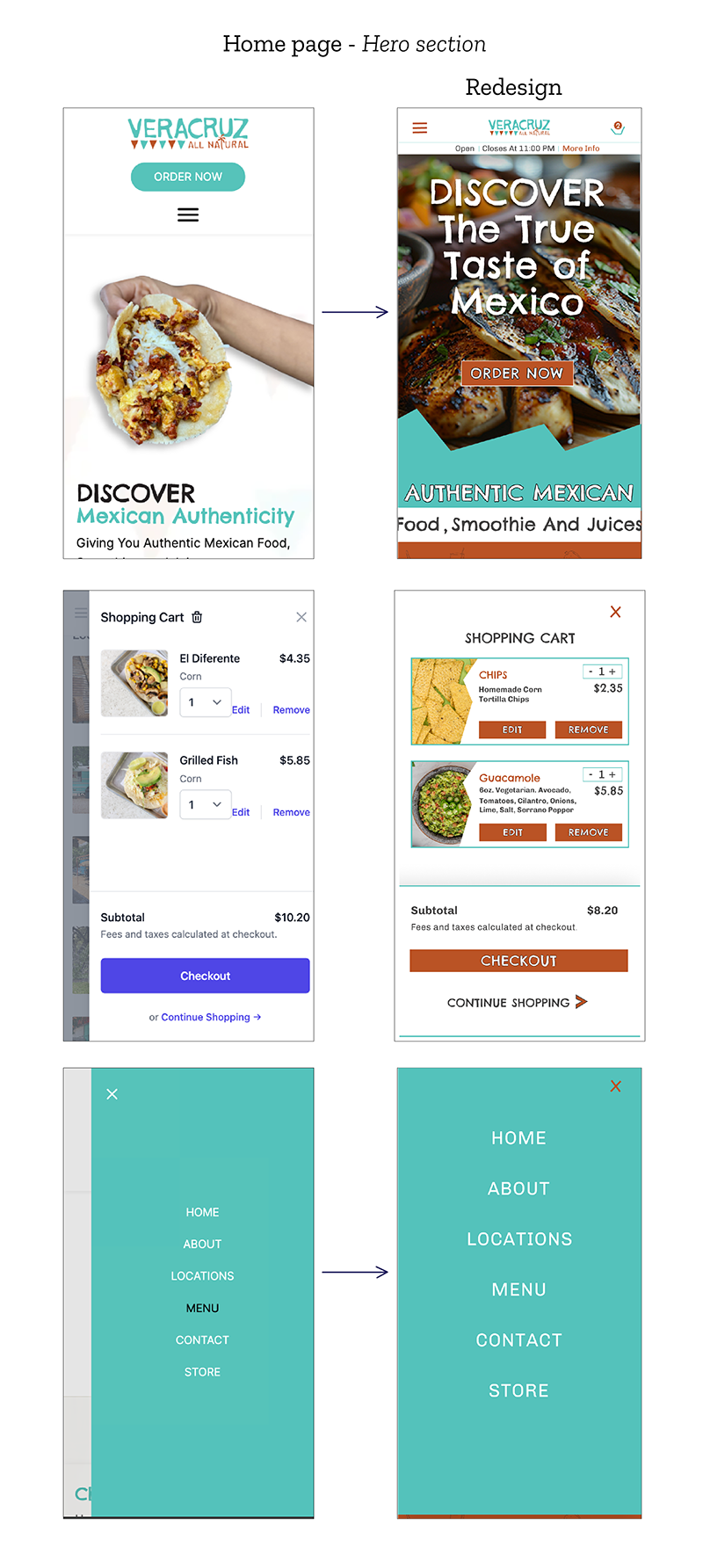
“The image of the hand holding the taco is horrible! It's not appetizing, and it's the first thing you see on the website”

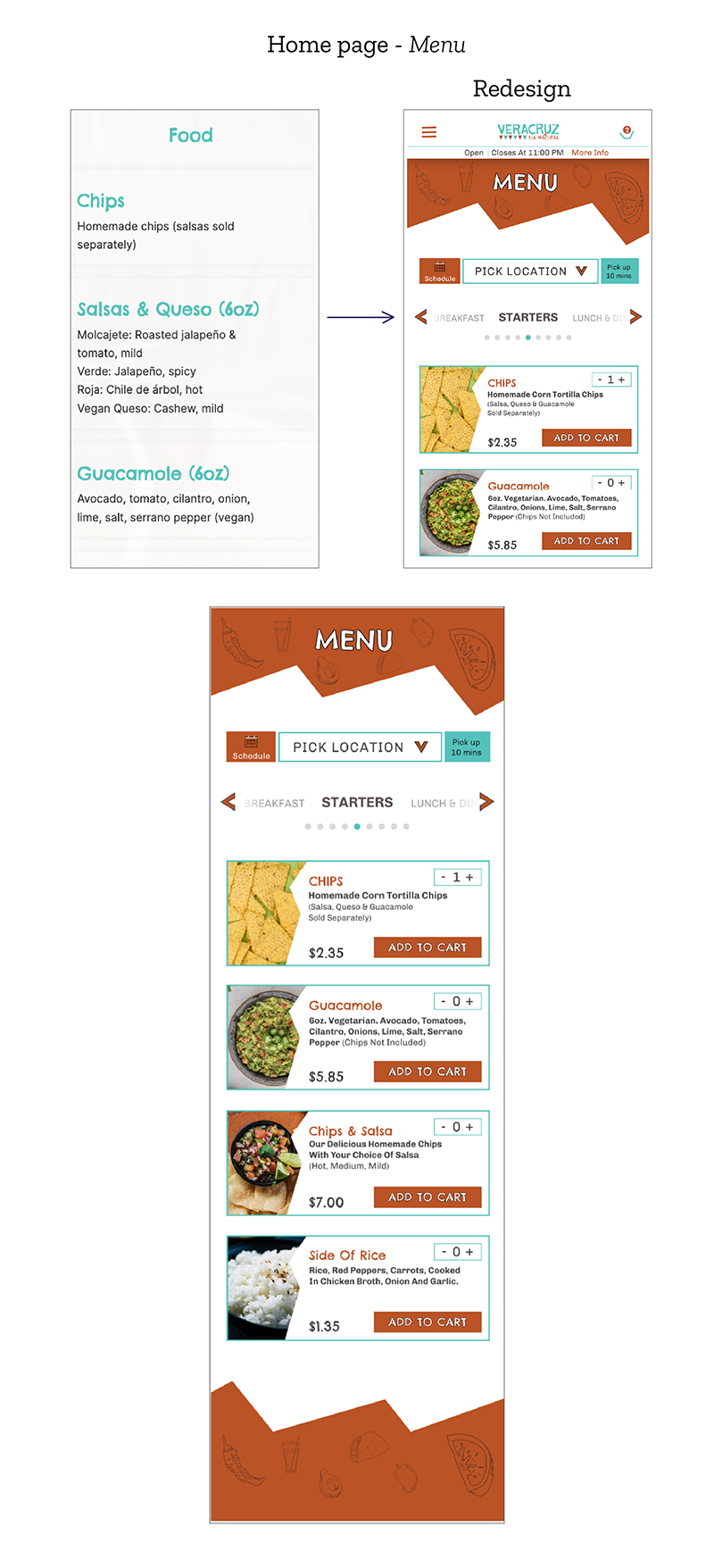
“The menu page has no images. It would be nice to see the food I'm ordering, especially for first-time customers."

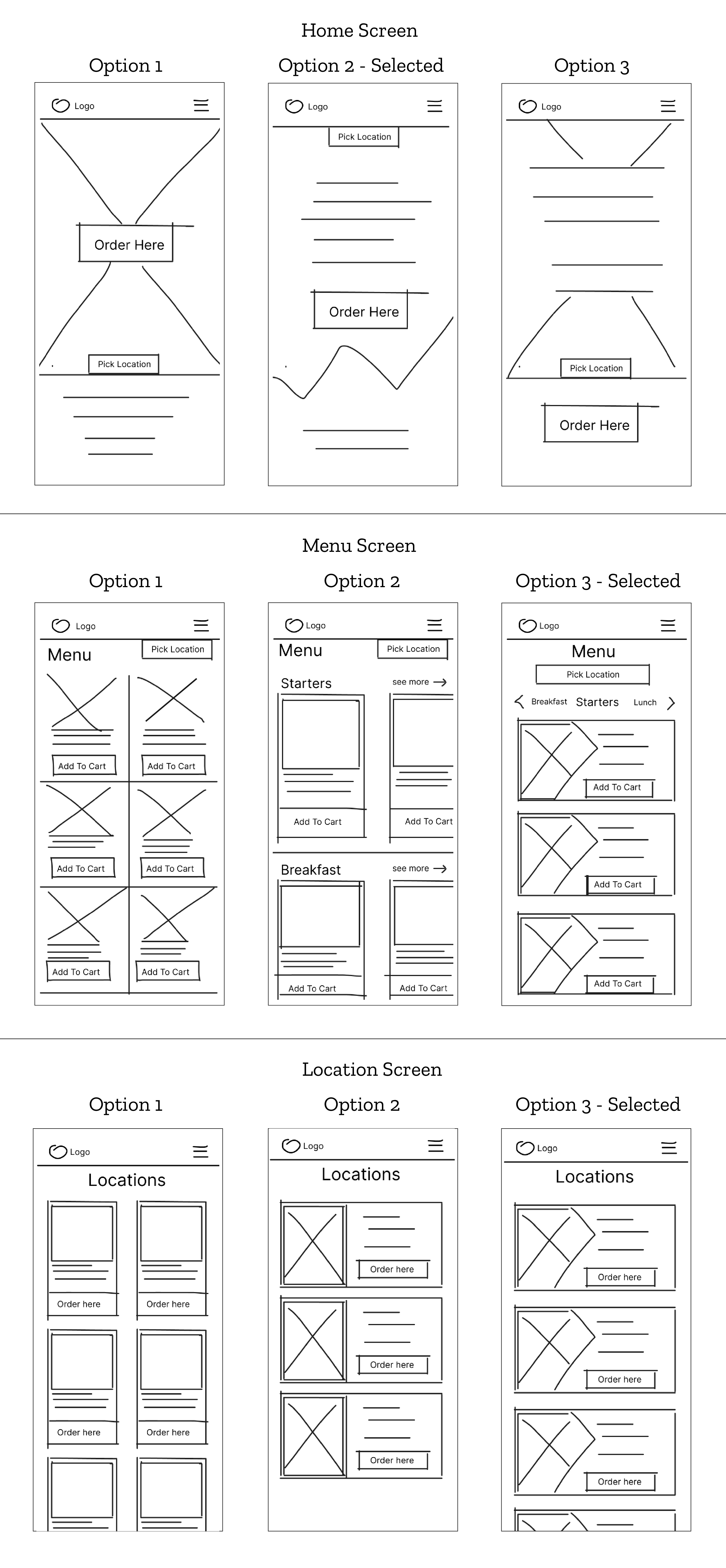
Sketches

Low-fidelity Wireframes
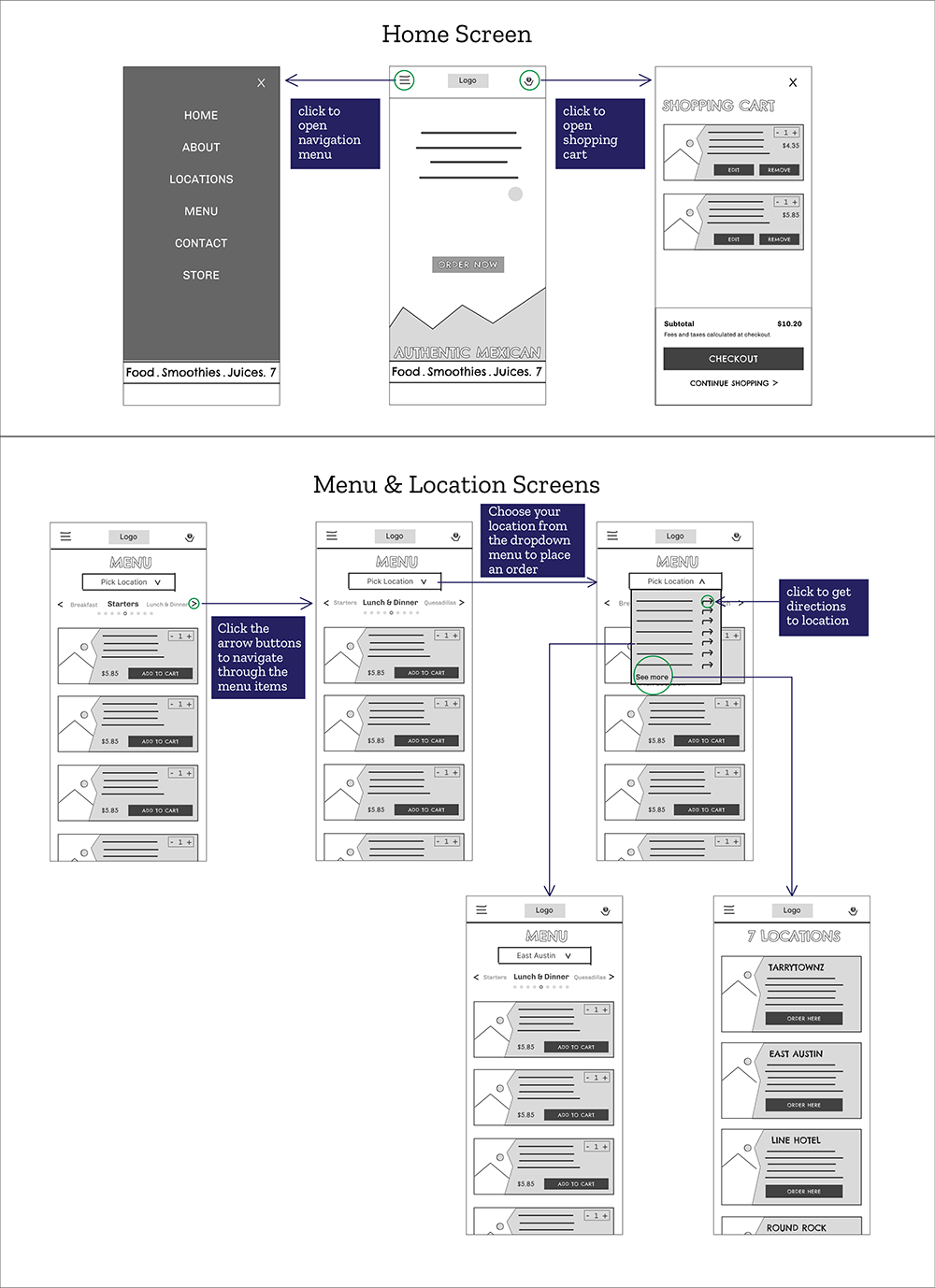
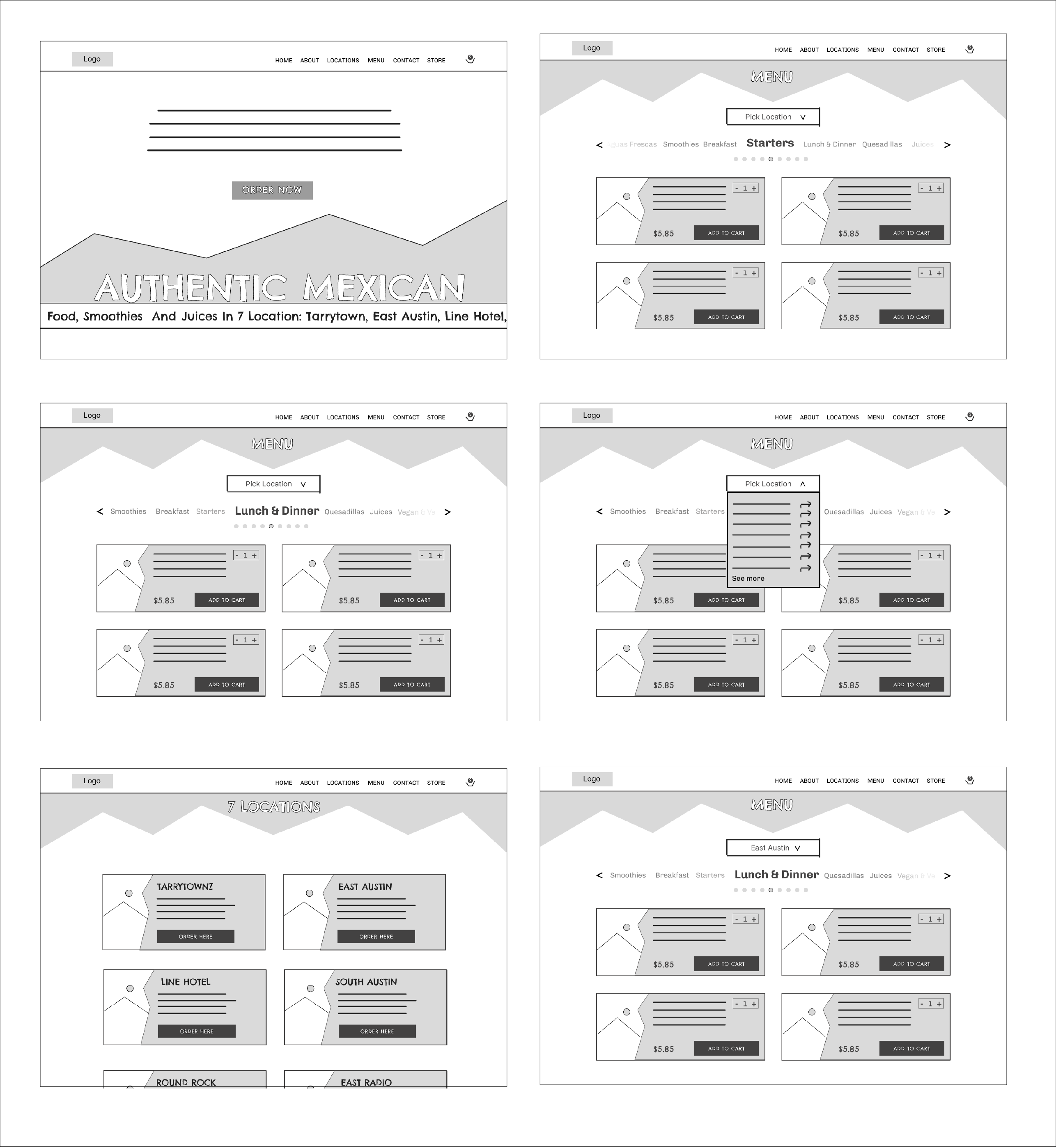
I utilized Figma to explore numerous ideas and brainstorm various possibilities. I created low-fidelity wireframes and a prototype to test and refine my concepts.


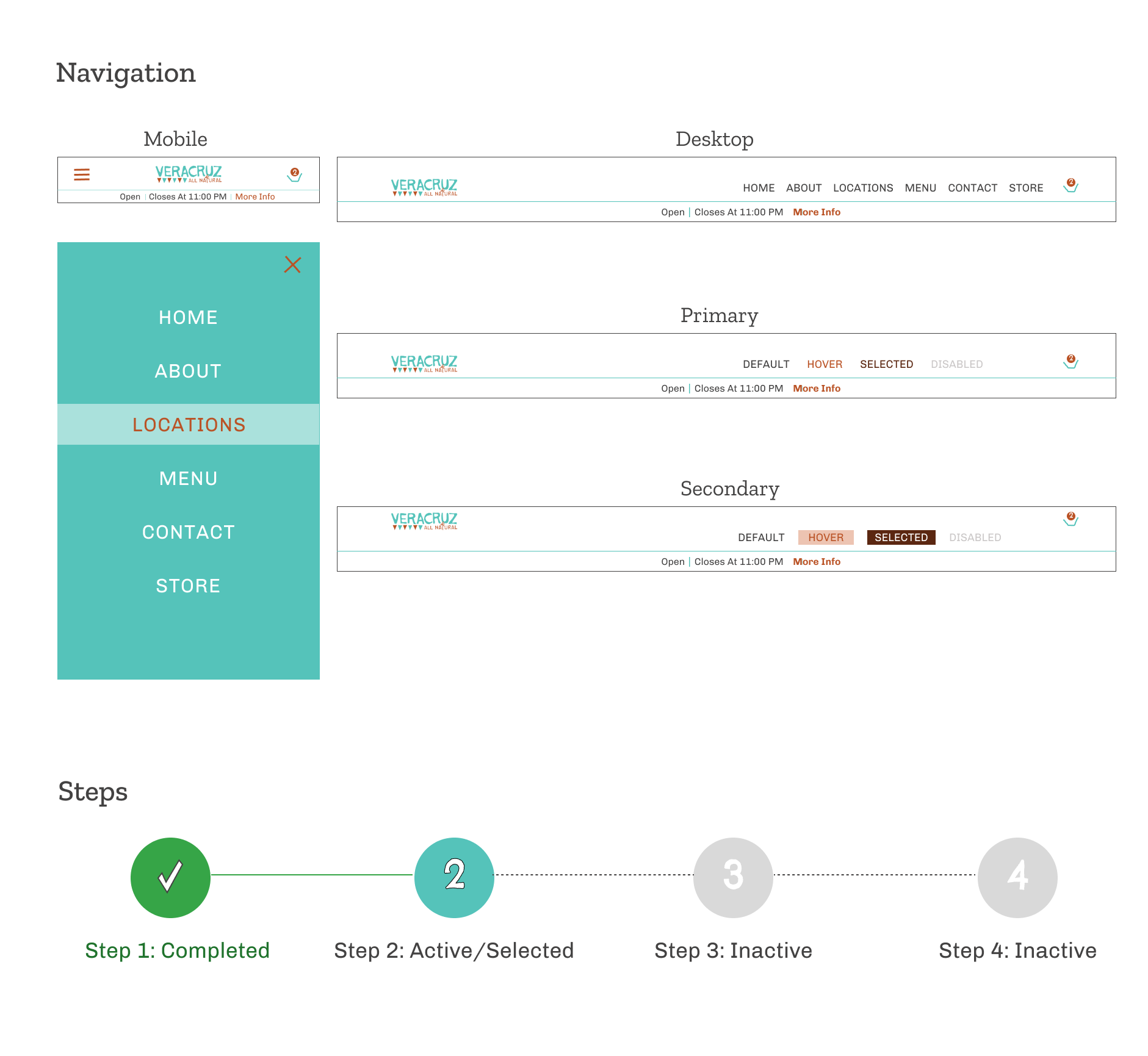
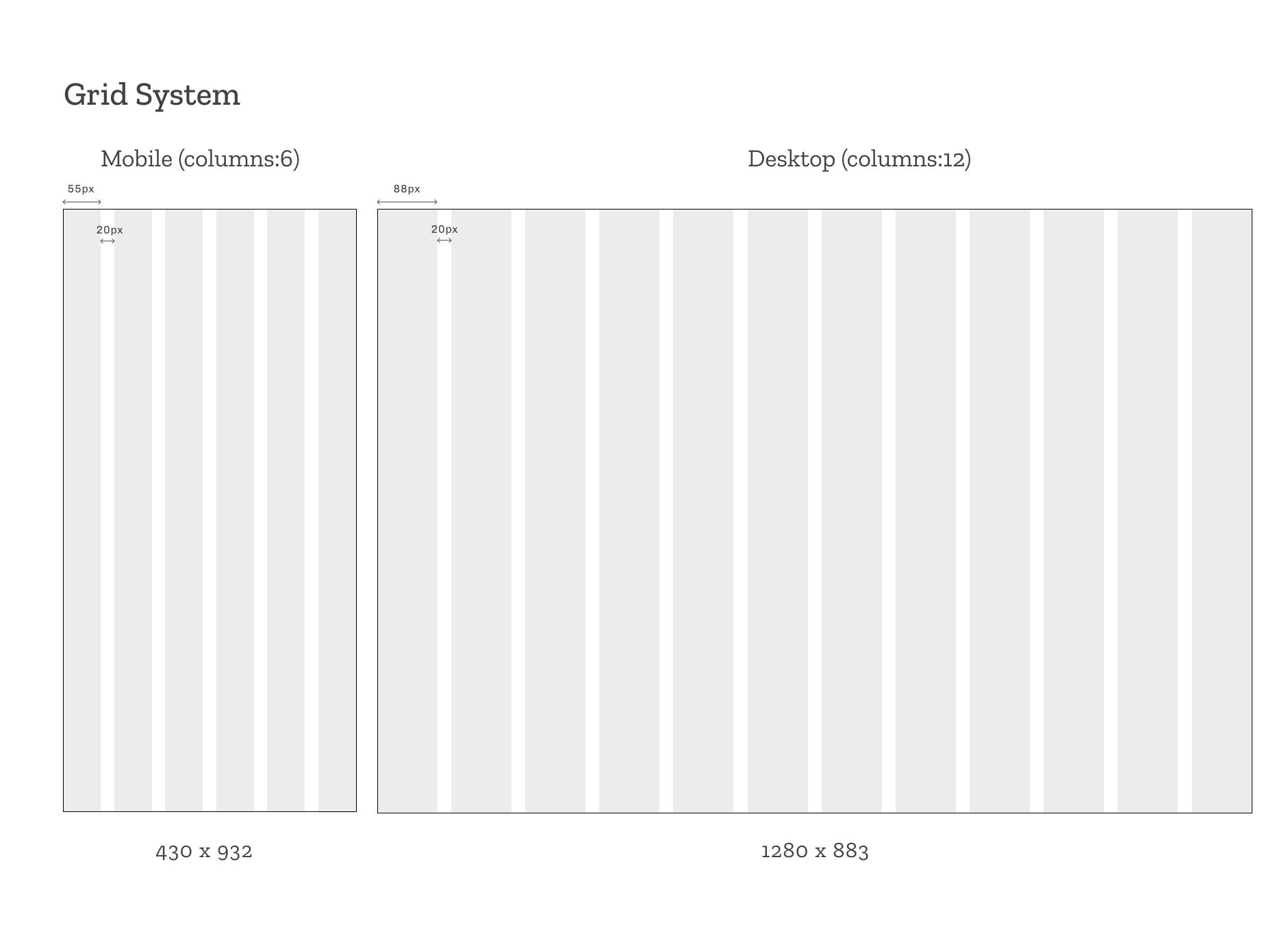
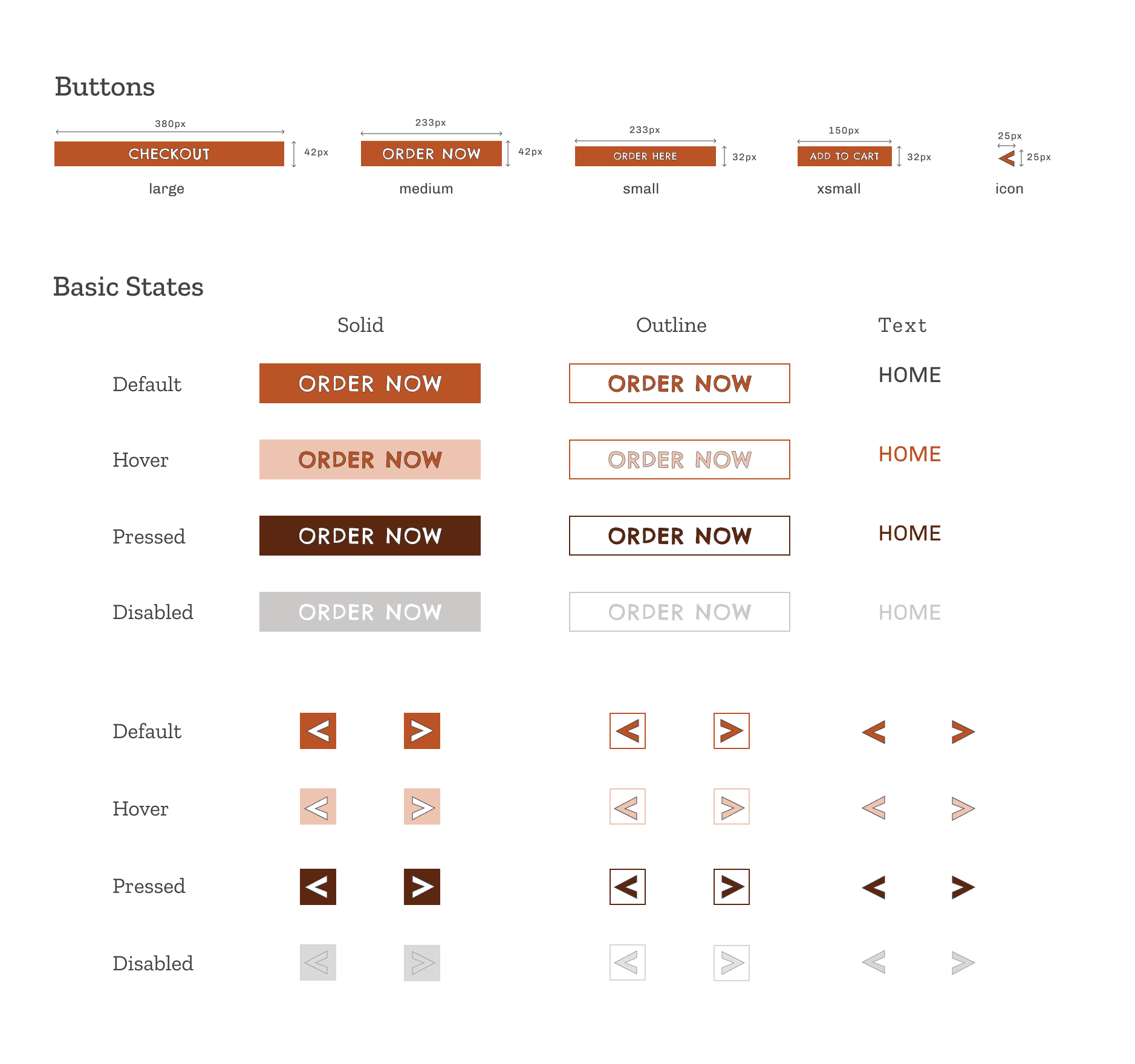
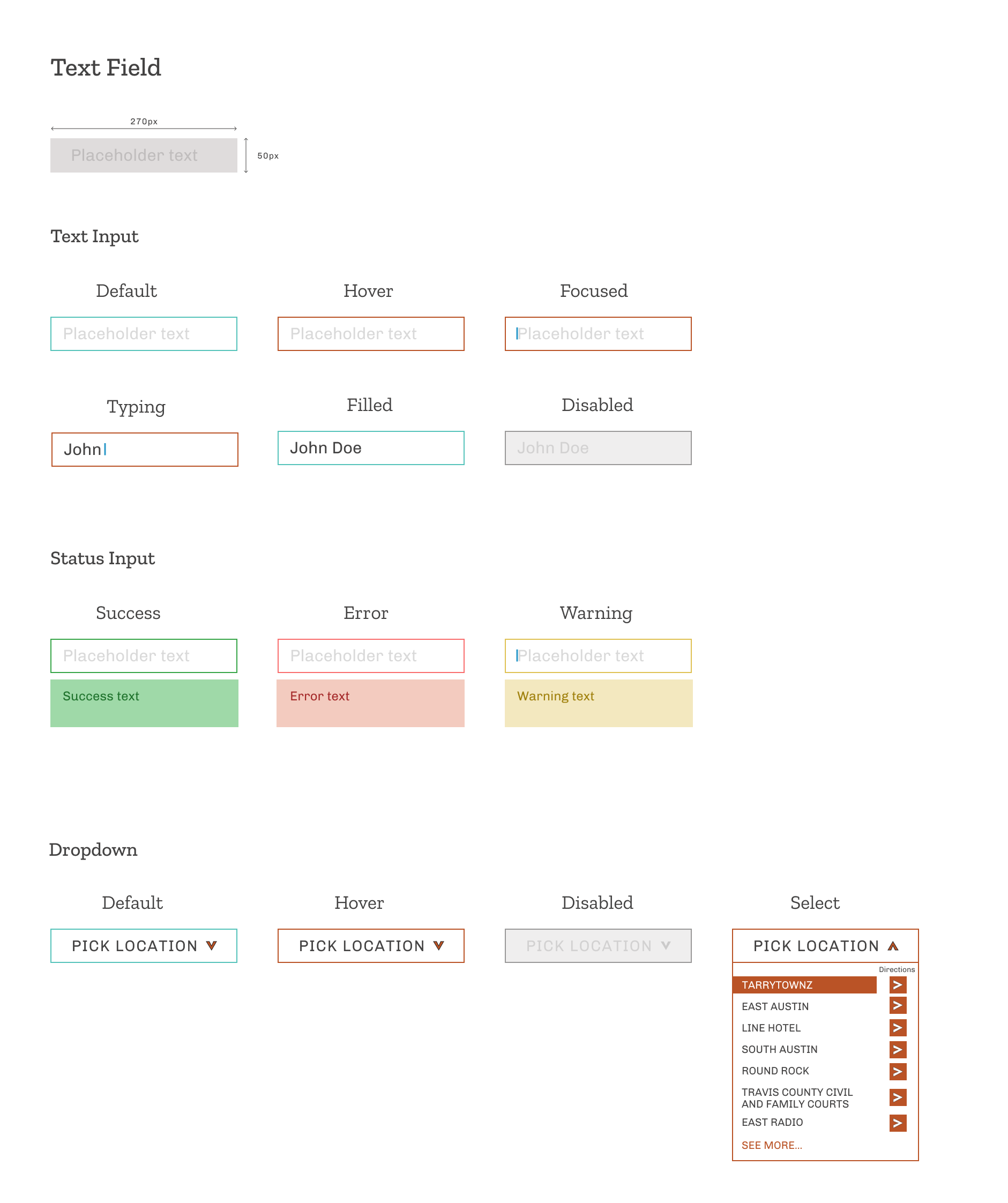
Design System





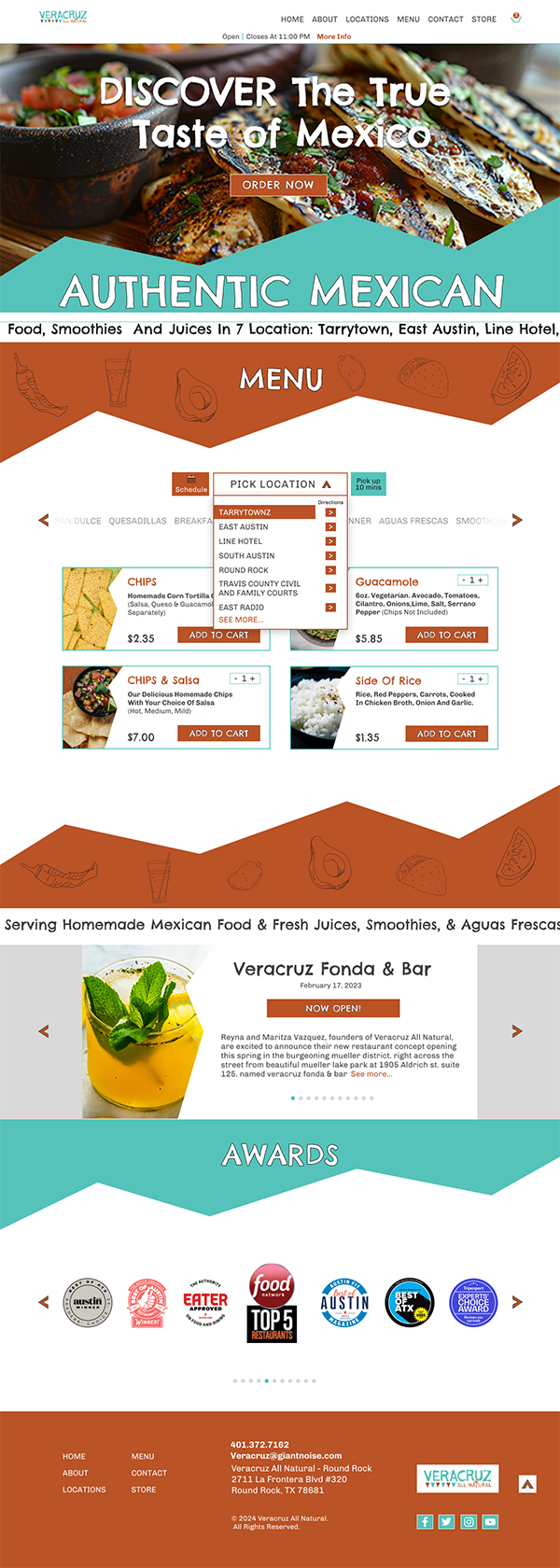
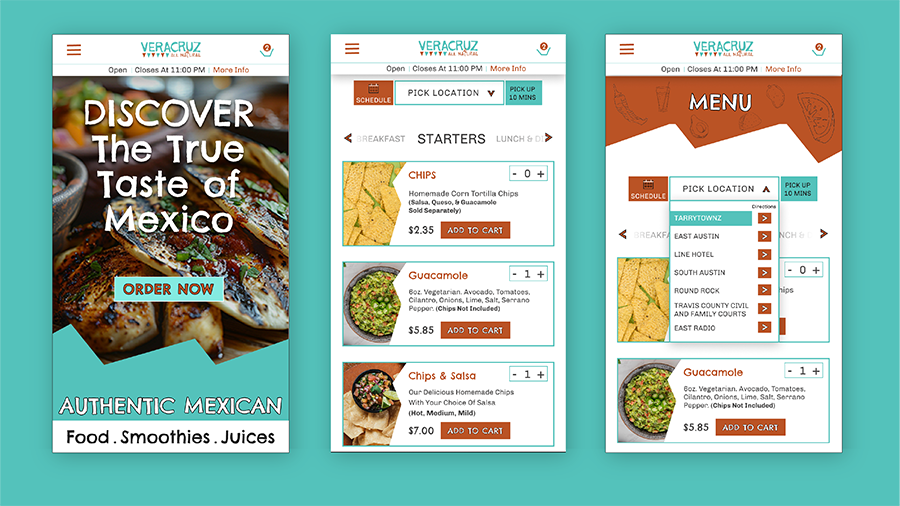
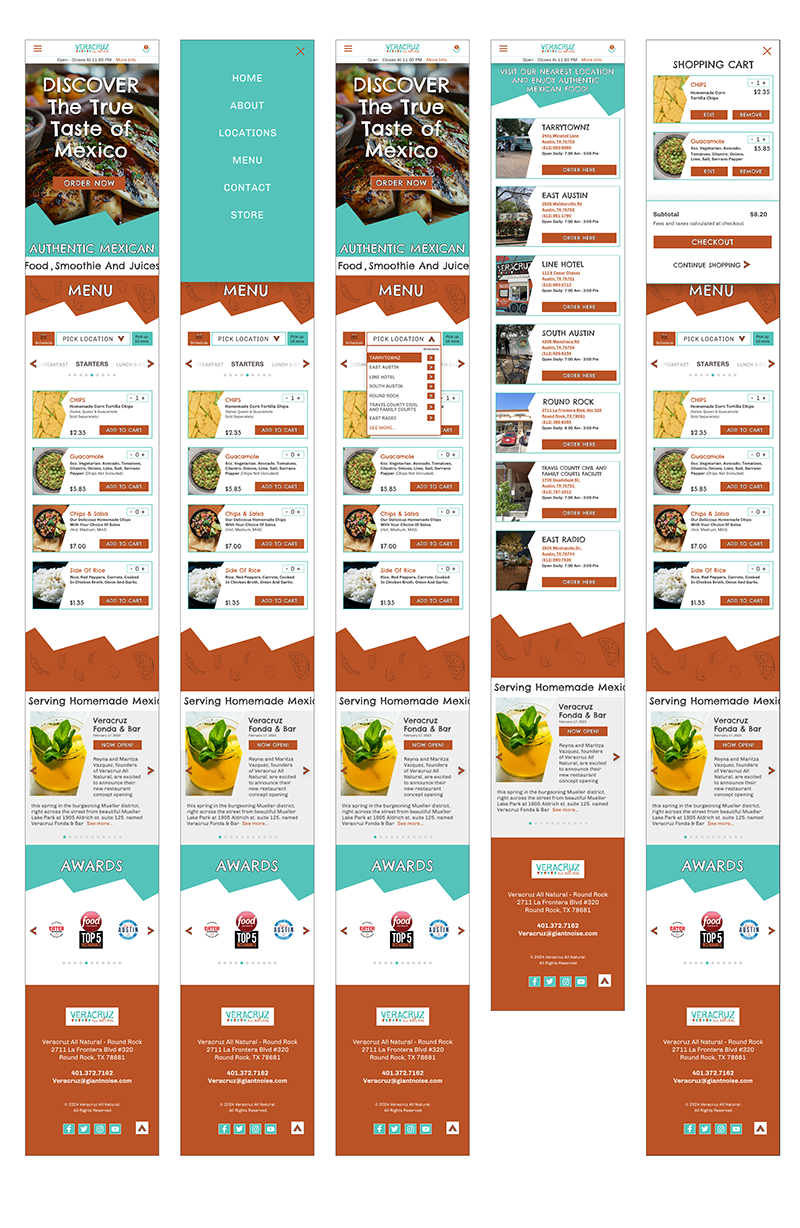
Hi-fidelity - Mobile

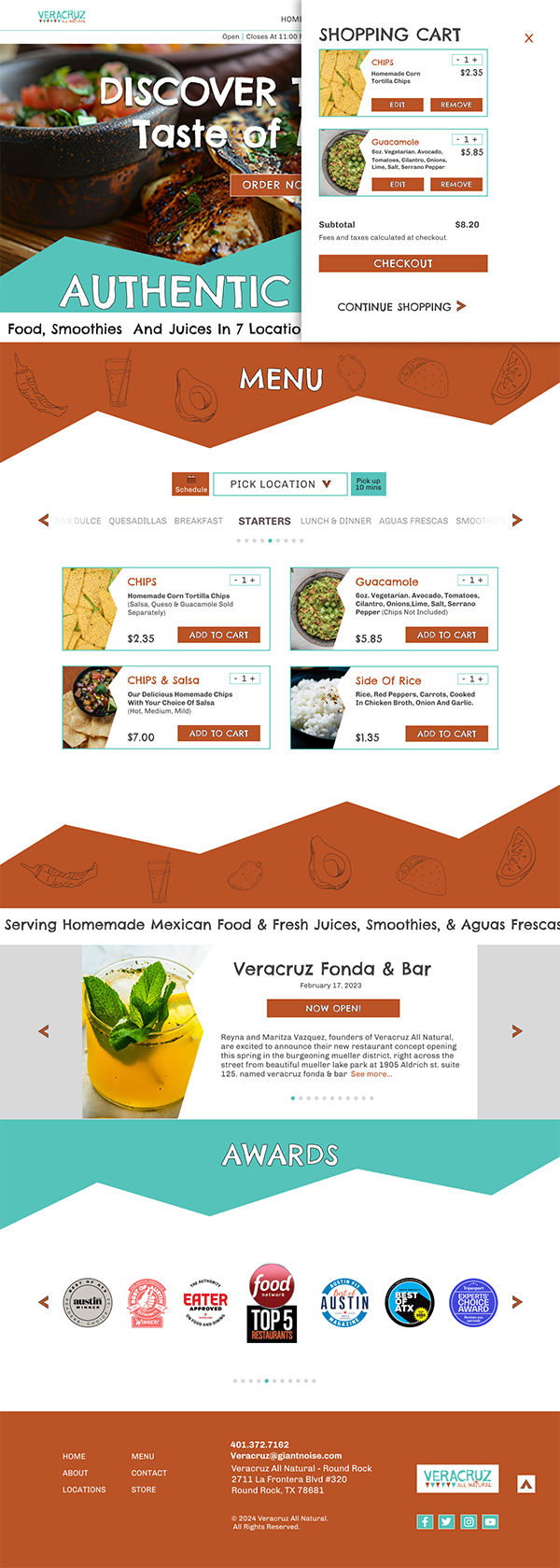
Hi-fidelity - Desktop